Step1: Connect Zapier to Podio
The majority of the setup will be from Zapier, it’ll act as a middle man that sends your contact form info to your Podio workspace. In order for this process to work however, you’ll need to connect Zapier to Podio.
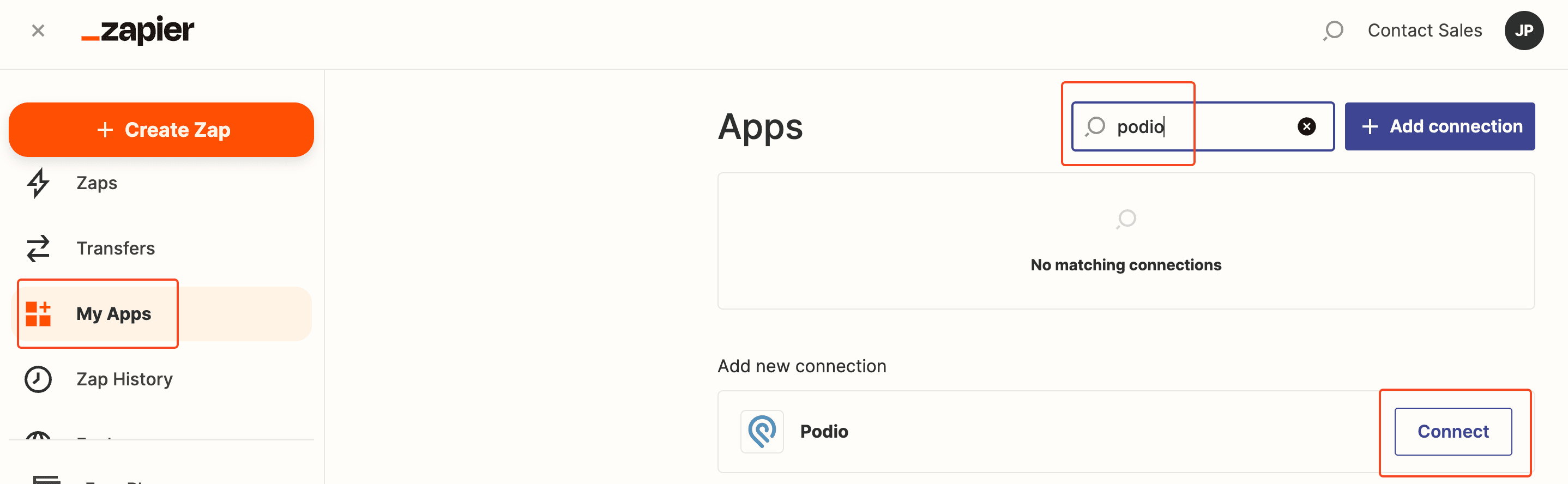
To do this is very simple, first click My Apps in the menu. Then type in Podio in the search field.

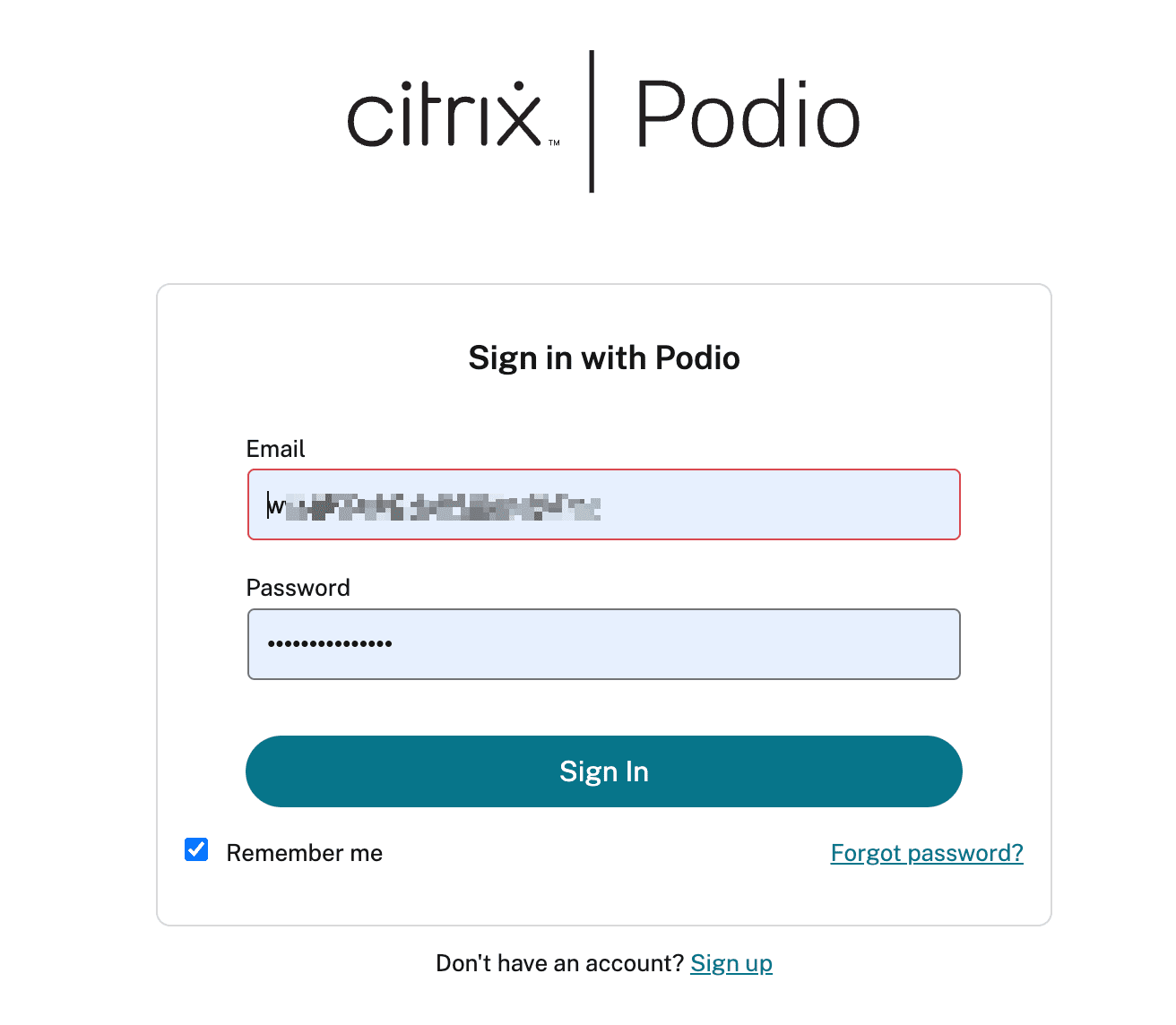
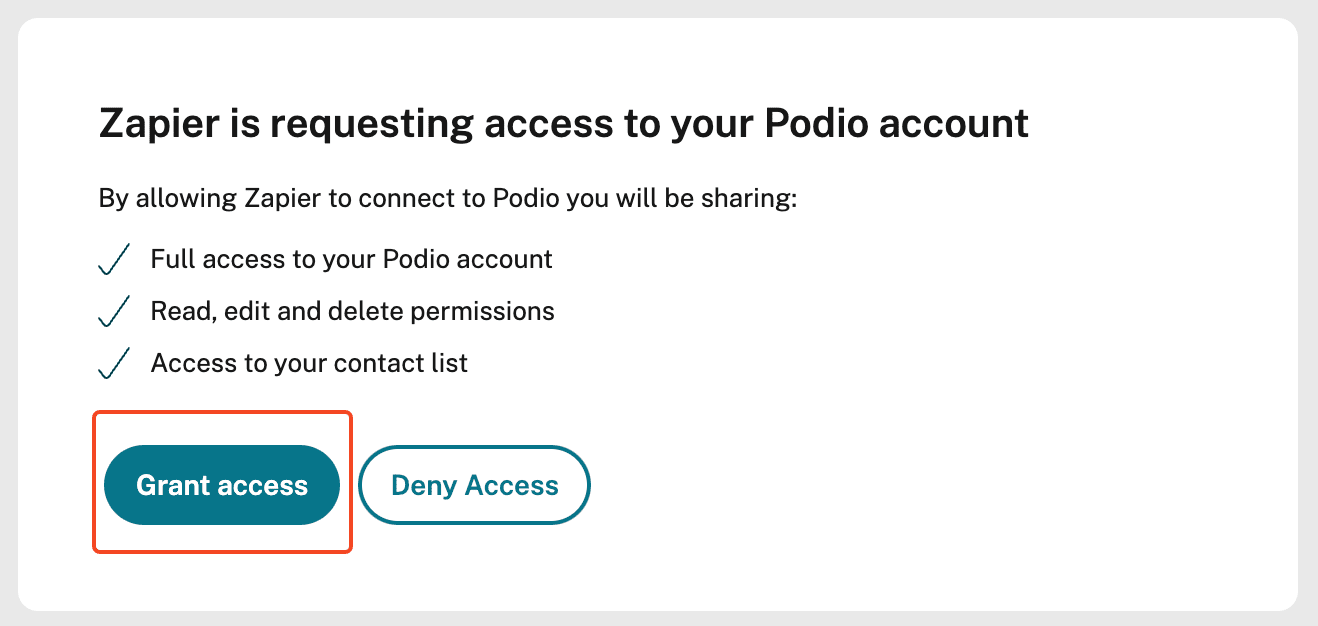
A pop-up window will appear with a form requesting login information for Podio. Or you may get a prompt asking permission to access the account info.


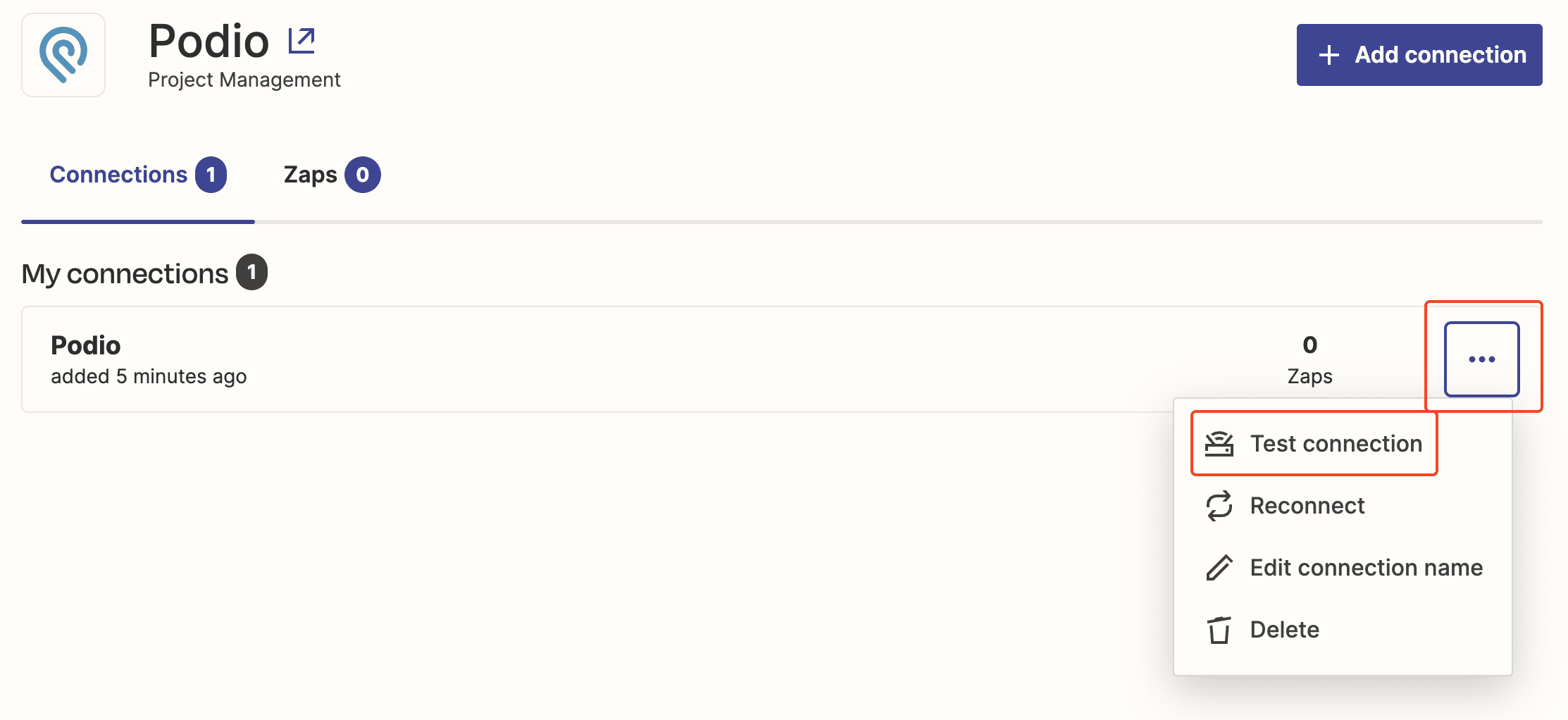
Once you have that connected the window will disappear and your connecting will appear in your list. To make sure it is working click on Test.

Step 2: Adding An Action To Your Zap
Next what you’ll need to do is create a Zap. Again if you do not know how to connect to Zapier, read Third Party Services – Zapier.
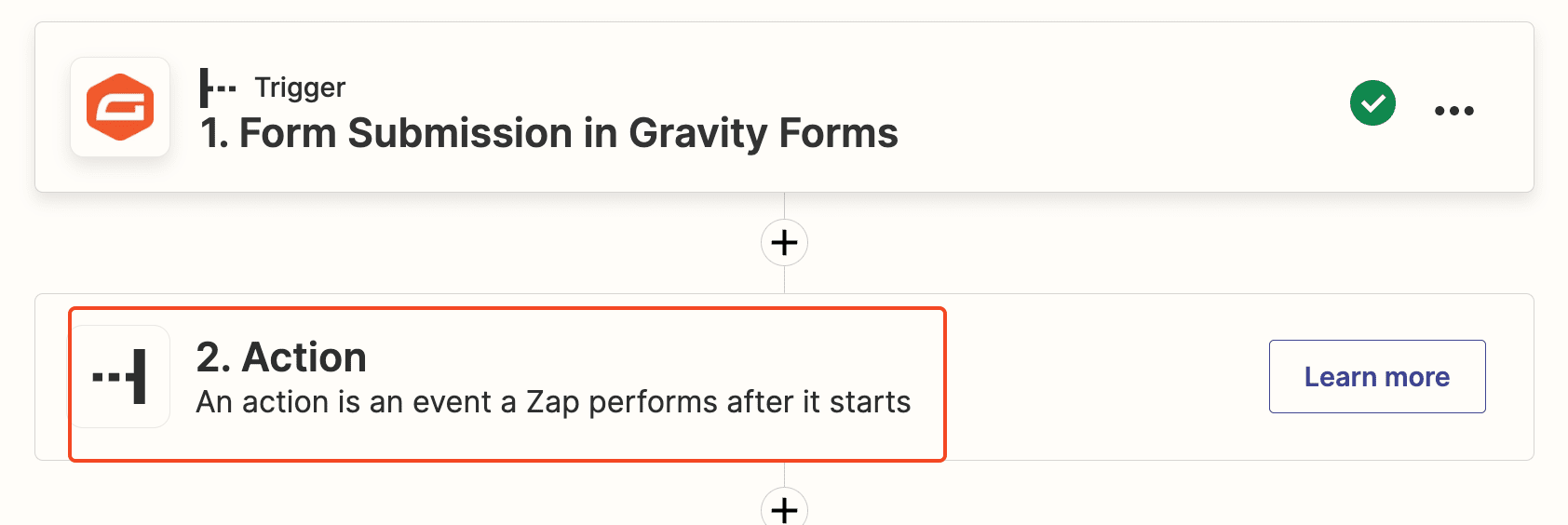
Once you have your Zap, clicking a Zap from the list will reveal 2 boxes. The first is called a Trigger, that is what you create when you first start making a Zap and where you connect the forms on your website to Zapier. The second is called a Action, here is where you’ll connect Podio so that the information from your forms will be sent to your Podio account.

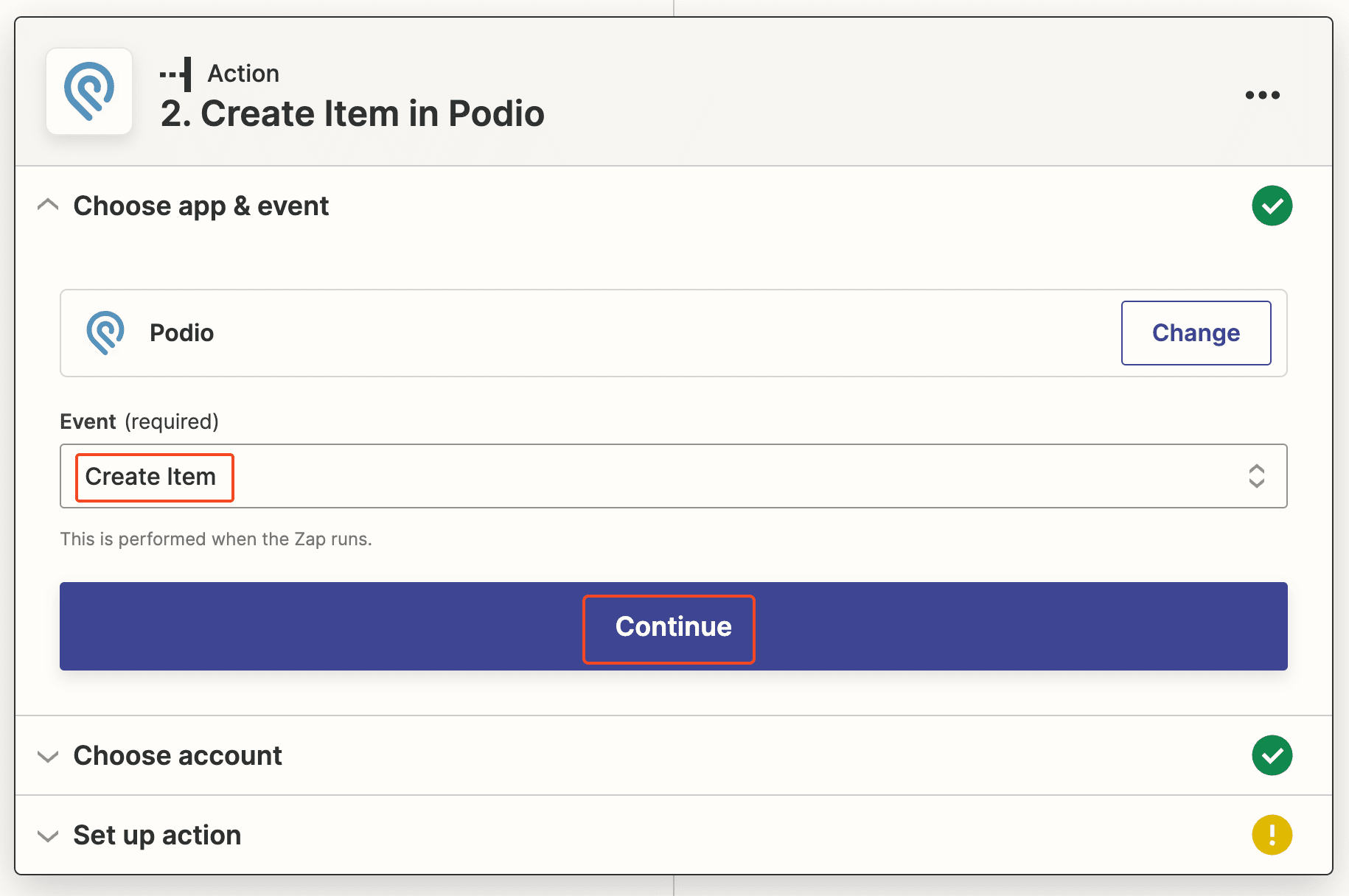
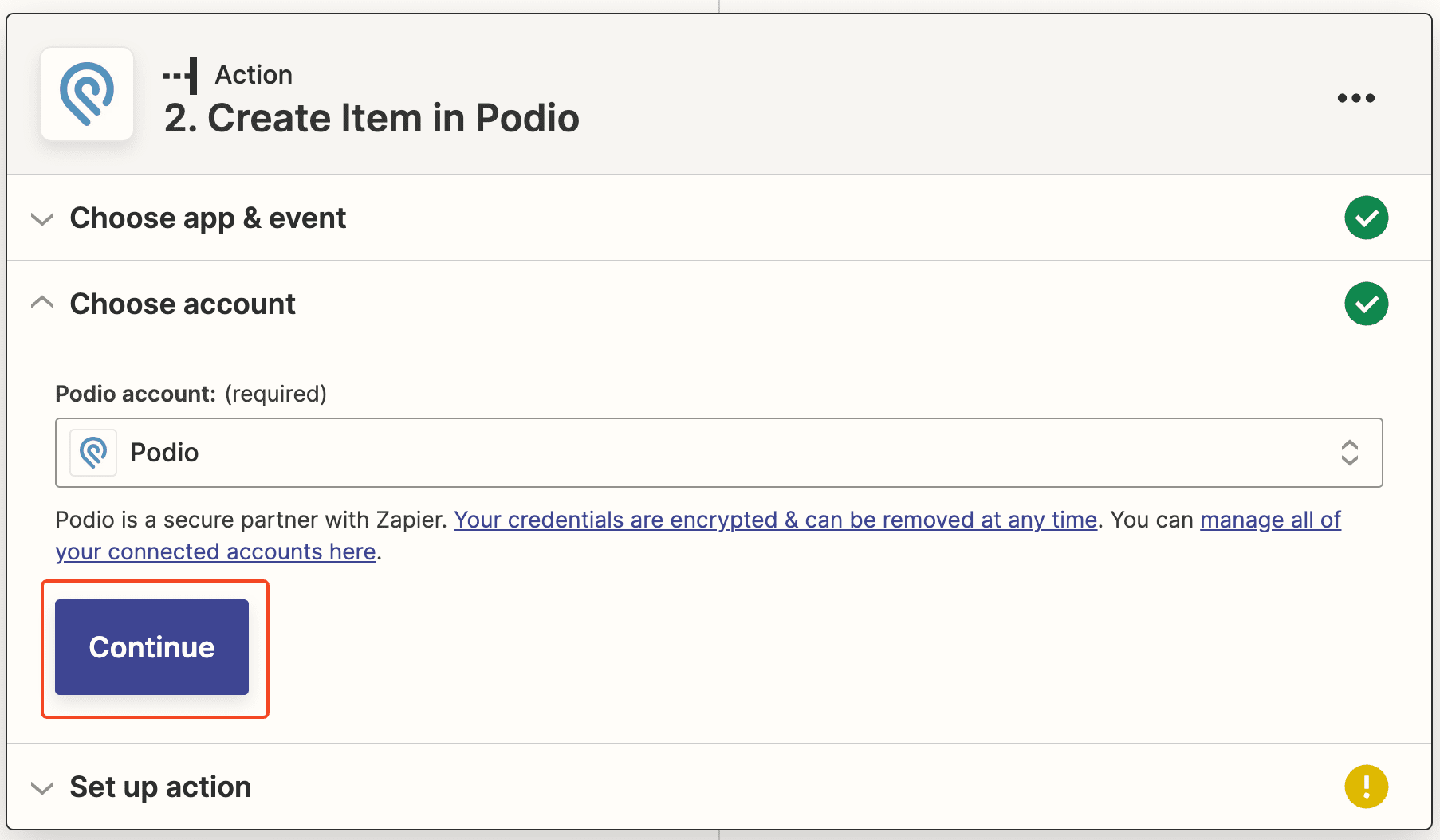
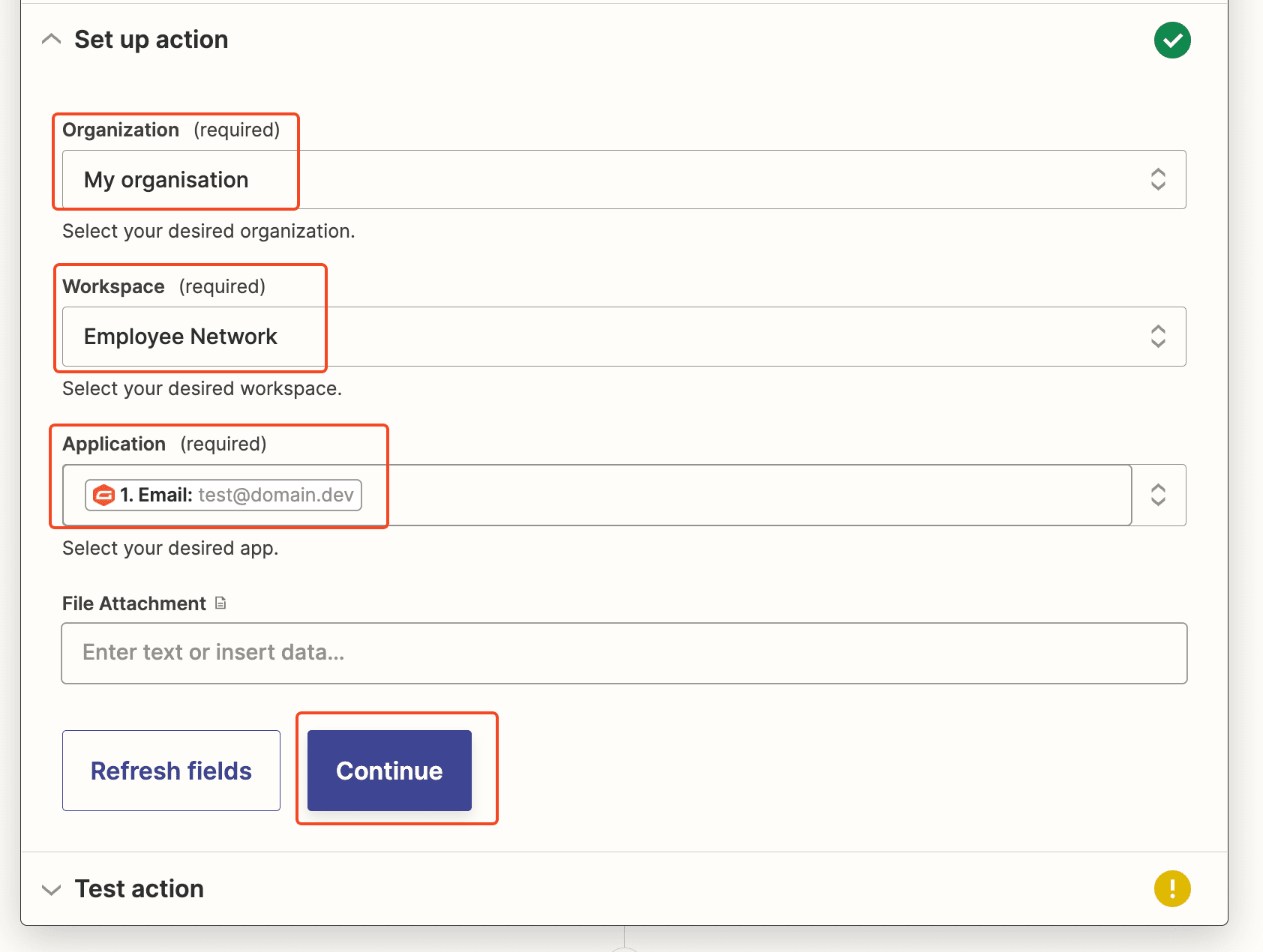
The setup for the Action step is very similar to the Trigger.



Choose which workspace you want customer information to be sent and assign where the form information from your website will be placed in Podio.

Step 4: Testing your Zap & Finishing
The nice thing about Zapier is that it allows you to test if your Zap is working correctly, so you’re never left wondering if you set everything up correctly. You can check in your Podio workspace to see if the fields are receiving the correct information when Zapier sends a test form submission. If you need to tweak any of the settings you can always go back and do so.
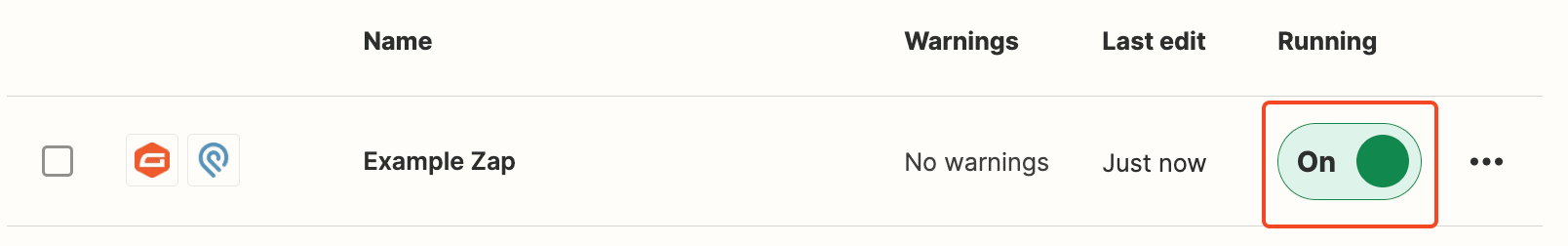
Now that you have everything setup and working as you need it to, the last thing you want to do is make sure your Zap is turned ON.

NOTE: If you no longer need a Zap you created you can simply turn it OFF and it will stop working or you can simply Delete it.
