Adding videos to your website is a great way to convey information to your audience. Because this is a common feature many on our clients wish to have on their website, we shall show you how you can do so.
There are 3 ways of adding videos, each of which we’ll discuss.
Option 1: Adding a Video Module
The first and most straightforward way to add a video is via the Video Module. Now by default there is a placeholder video, when you select the Video Module. This is easily deleted though by clicking the garbage can icon in the top right of the video.
This Module supports 2 video fie types, MP4 and WEBM. The only downside to uploading a video is that you can only upload videos that have a max file size of 5MB regardless of file type. To fix this issue you are allowed to add videos via URL.
NOTE: We do not recommend uploading a video file to your website as it can greatly slow down your website and cause other issues.
Uploading Via URL
This means your video is actually hosted elsewhere like YouTube, Google Drive or Vimeo. This is the recommended method to use because for a couple reasons.
First, you do not have the same limitations on file size. The limit on uploaded file sizes are very low in WordPress and this can cause frustration when you want to add a video to your website.
Second, has to do with website speed. Uploading long videos directly to your website can drastically slow down your website. The longer your website takes to load the faster people are going to leave and not return.
So how do you go about adding a video to your website from another source such as Youtube?
Getting a Sharable link
In order add your video via URL you’ll first need to have uploaded the video to a video hosting website such as Youtube, Vimeo or something similar. Once you have found the video you want to use you can either copy the URL from the top of the browser or click the ‘Share’ button and copy that URL.
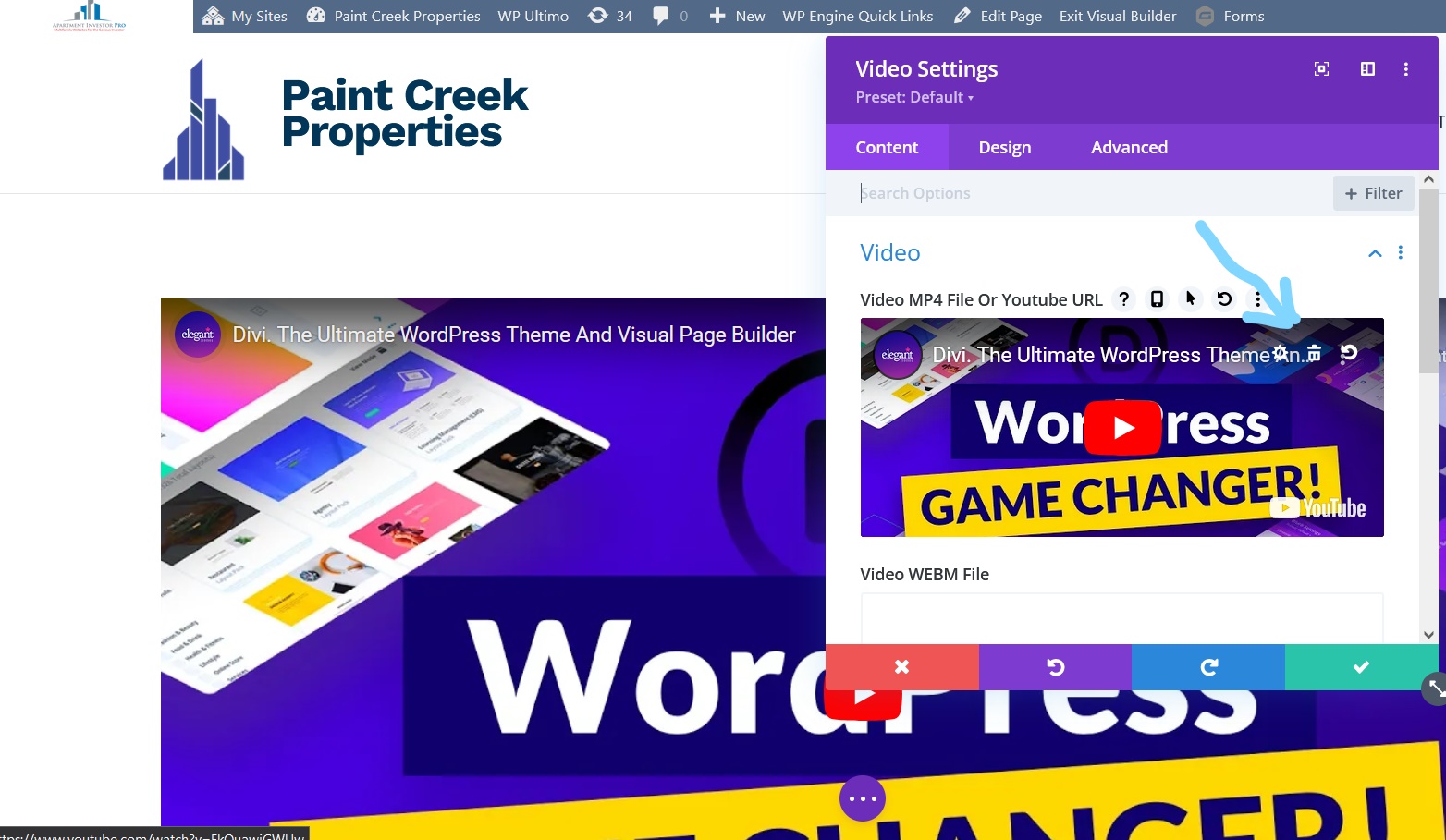
Once you have the URL, paste it as shown in the picture.
Option 2: Adding a Video Slider Module
The second way of adding videos are with the Video Slider Module. This allows you to add multiple videos in a slideshow like design. Unfortunately this has the same limitations as the regular Video Module when it comes to file size however, you do have the option to insert from a URL.
Option 3: Adding a Video Via Text Module
There is one last way we can add a video and even photos to the page. Though it is not common nor recommended to do this, you can use the Text Module to add video and photos.
When you select a Text Module there’s an Add Media button just above where you add your text. This works the exact same way as the 2 previous methods and comes with the same limitations.
The benefit of adding media this way is that you’re given the ability to add videos or pictures in amongst your text. However, you can’t edit the size or position of the video very easily this way, putting the video in it’s own module is the preferred way to do it.
So rather simple and straightforward when it comes to adding videos. I didn’t go into the Design tab because there really isn’t a whole lot of features that need explaining. The features that are available to you I go into explaining more in the article Using the Visual Editor – Basic Module Settings .
If you have further questions feel free to leave a comment or contact us.