This article is going to be fairly short as this Module doesn’t have a lot to it and is straightforward. It is important to know how to use the Image Module though since adding or changing images is a great way to customize your site.
There are 2 ways to add images to your website. The first is using the Image Module.
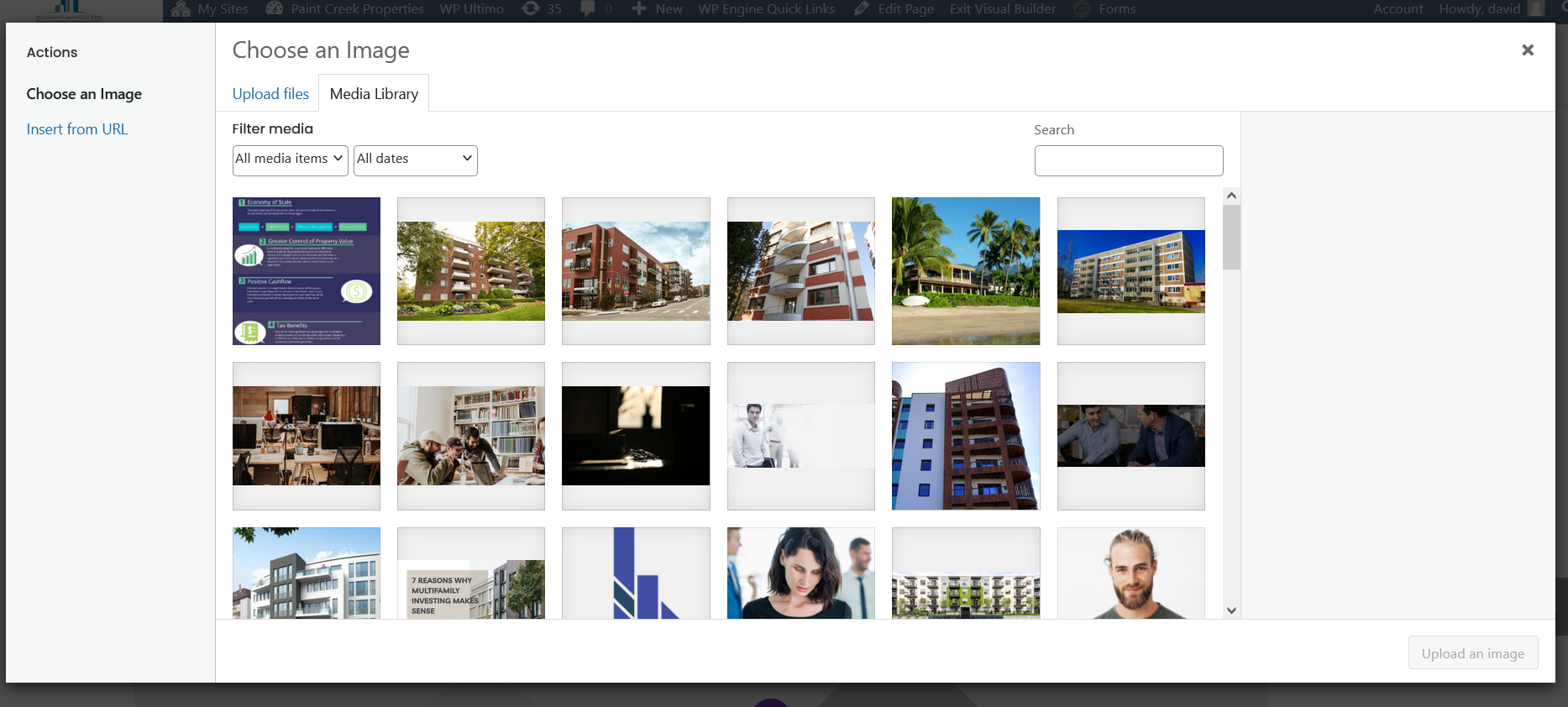
Since you probably don’t have your own photos uploaded yet that you can use I will show you this as well. Simply click on the image icon you see in the Image Module. You’ll be presented with another pop-up that’ll allow you to either add a photo via your Media Library or Upload Files. Click Upload Files.
NOTE: This process is also used for uploading videos.
From this point you can add images wherever they’re saved on your computer. The only limitation is that you can only upload images that are 5MB or smaller.
Note: This method is the recommended way to upload an image.
Adding an Image Via Text Module
The last way to add an image to the page is to use the Text Module. When you select a Text Module there’s an Add Media button just above where you add your text. This works the exact same way as the Image Module and comes with the same limitations. However, this is not recommended, if you add media into a text module, you can’t change it’s position on the page, or edit it’s sizing, spacing, and other attributes.
The Design Tab
Alignment
The first option has to do with the image alignment. It allows you to choose whether you want your image to be on the left side, in the center or right hand side.
NOTE: The image has to be less then 100% width in order for you to align it to the left or right hand side.
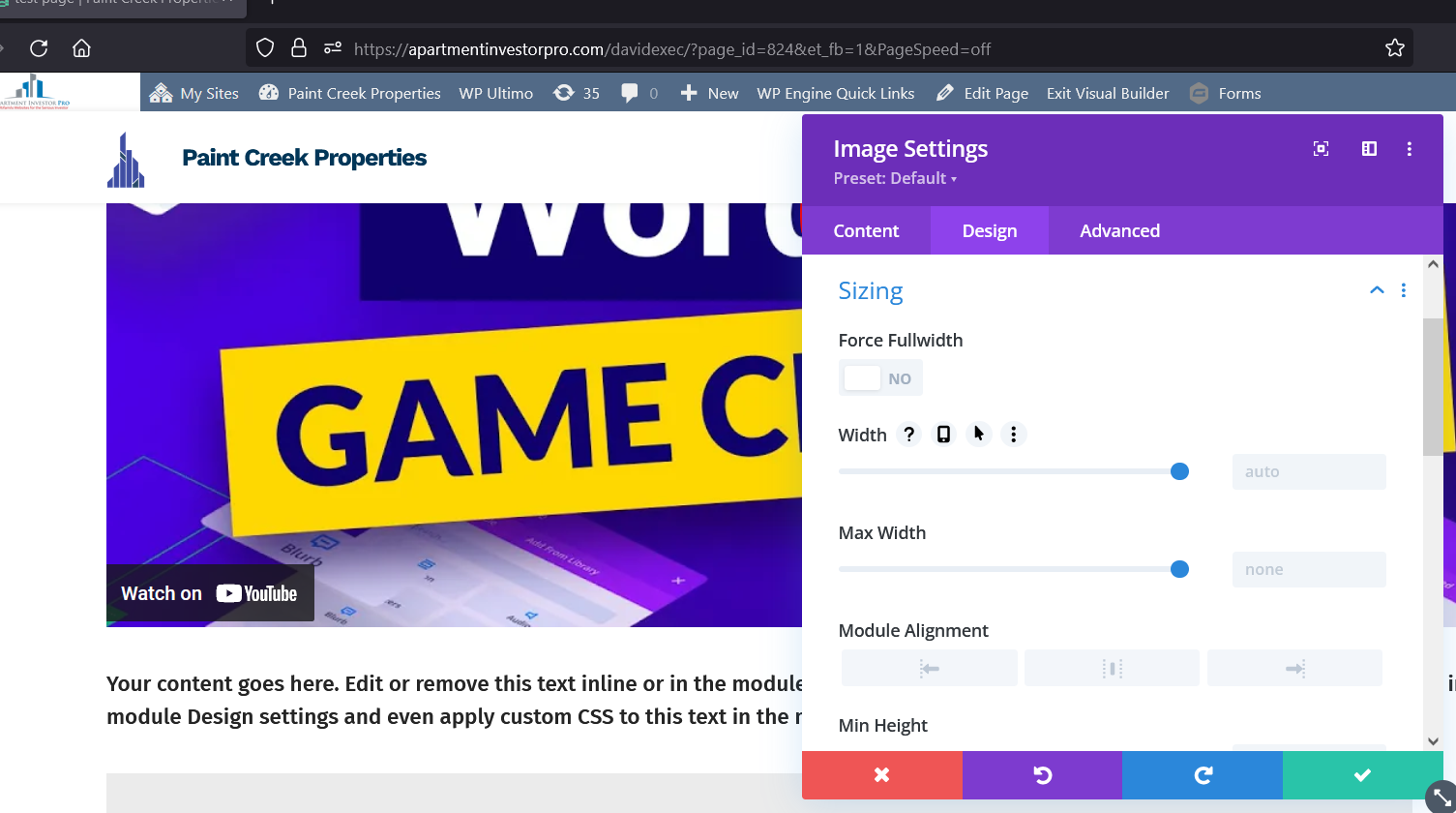
Sizing
Next we have the sizing section. Here you can adjust the size of your image and also the alignment of the entire module.
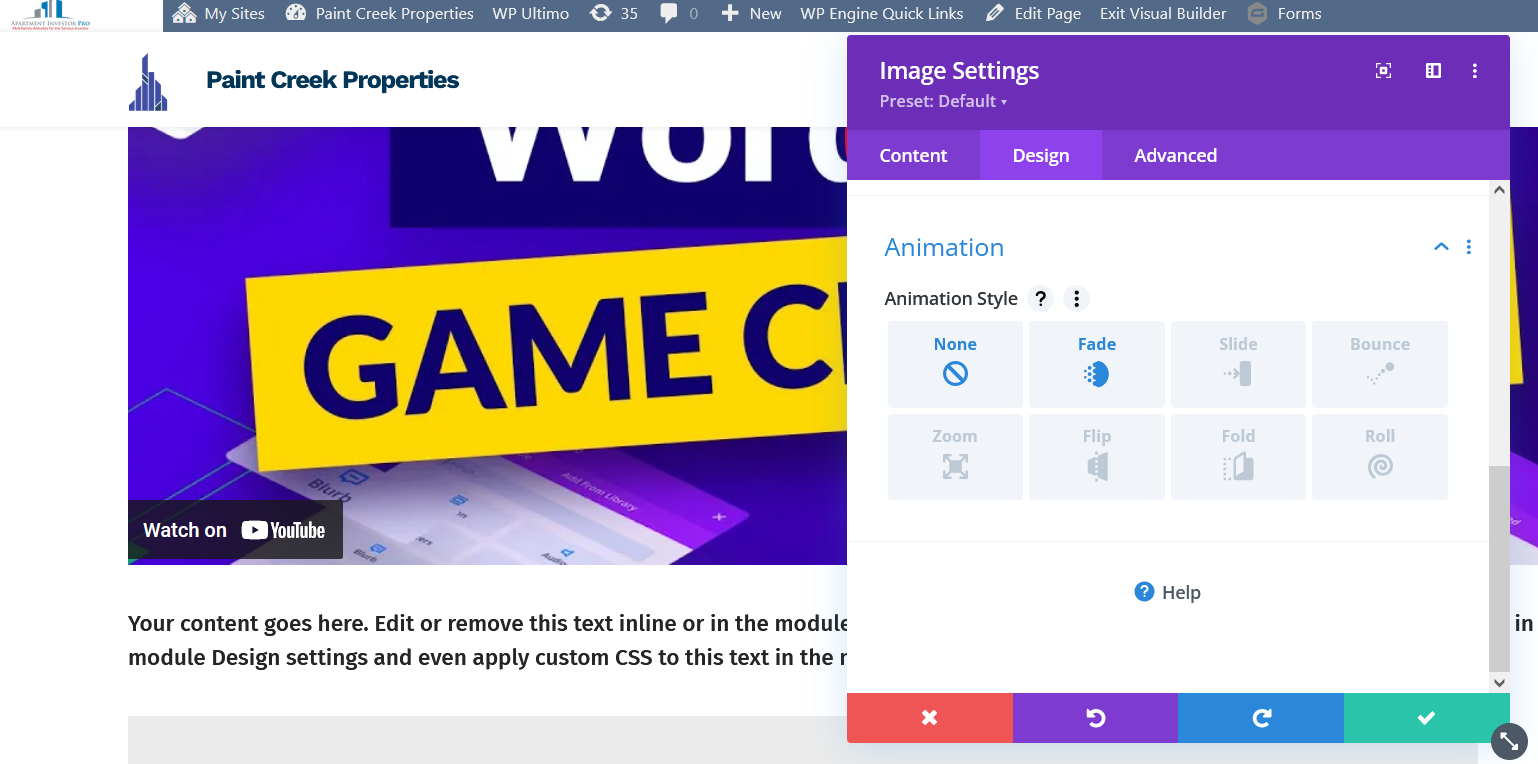
Animation
The animation tab has some fun options that you can add to your images. These include how the image will appear on your web page when somebody scrolls to the section where you’ve placed your image. I encourage you to play around with these settings and see for yourself how you like them.
There are other features available in the Design Tab, however they’re fairly straightforward like Spacing, adding borders to your image and shadowing. As always I encourage you to experiment with these other features and see what kind of cool effects you can add.
If you have any questions or are having difficulties doing something, please feel free to contact us.