This article continues exactly where we left off from the previous tutorial about Adding Sections. We’re going to discuss how to add, edit and save the Text Module. Although we’ll be focusing on 1 Module a lot of what will be covered is universal for ALL Modules.
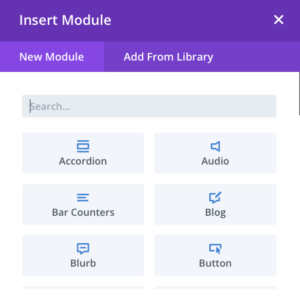
Add a Section that’s two columns wide. When you do you’ll be presented with a pop-up with all the Modules you can choose from. They’re in alphabetical order, so scroll to the bottom and add a text Module.
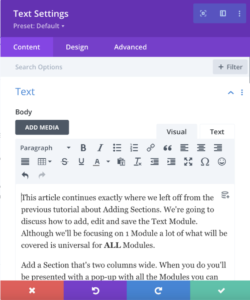
As soon as you select the Text Module, the pop-up will change to the Text Settings. This is probably the most common module that you’ll use most often. It allows you to add as much text as you need, from 1 sentence to multiple paragraphs to fill a page.
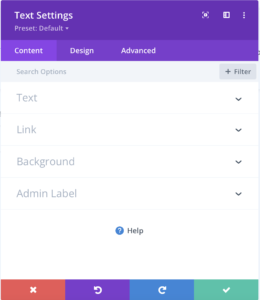
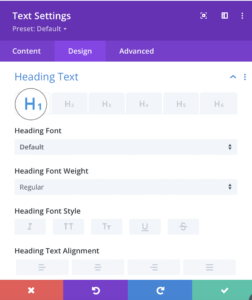
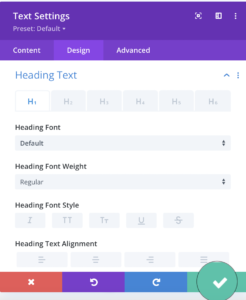
Within the settings you’re given a multitude of options which we’ll discuss. Your immediate option is where you add the text you want and edit how you would with a regular word processor. While you’re given a handful of styling options, the majority of your styling will be under the Design tab. So go ahead and click that.
The first 2 options, Text and Heading Text are similar to each other and to Text under the Content tab. So why are they there then? Under each option you’re given more customization choices. Some of them are:
- Choice of Font
- Precise Font Colors
- Letter Spacing
- Line Height
- Text Shadow
These choices are universal for both Text and Heading Text. The difference though and this is IMPORTANT! Heading text is ONLY for your sub headings, while Text is ONLY for paragraph text.
NOTE: The Visual Editor uses 6 types of headings ranging from H1-H6. Visitors to your site will skim your pages by its headings. It is important to use headings to show the document structure. H1 headings should be used for main headings, followed by H2 headings, then the less important H3, and so on.
For Additional information about the other options available to you please read Using the Visual Editor – Basic Module Settings. As they are universal for every Module you’ll be using.
When all is said and done and your satisfied with your work, simply click the green box and click ‘Exit Visual Editor’ at the very top of your website to save your work.