One simple way you can make your website more unique to your company is by changing the background image you see upon first arriving to your website.
Like most changes that you may want to make to your website, this is a fairly quick process to do.

Upon arriving to your new website you’ll see a welcome message with a background image like the image above. Note: Not all designs have the same background image.
So in order to change this background image you first need to enable the Visual Builder.
Note: If you have not read the basics of the Visual Builder, we encourage you to do so before continuing. Getting started with the Visual Builder and Basic Module Settings.
Once it’s enabled you’ll simply hover over the image itself and click gear icon of the grey toolbar that appears.


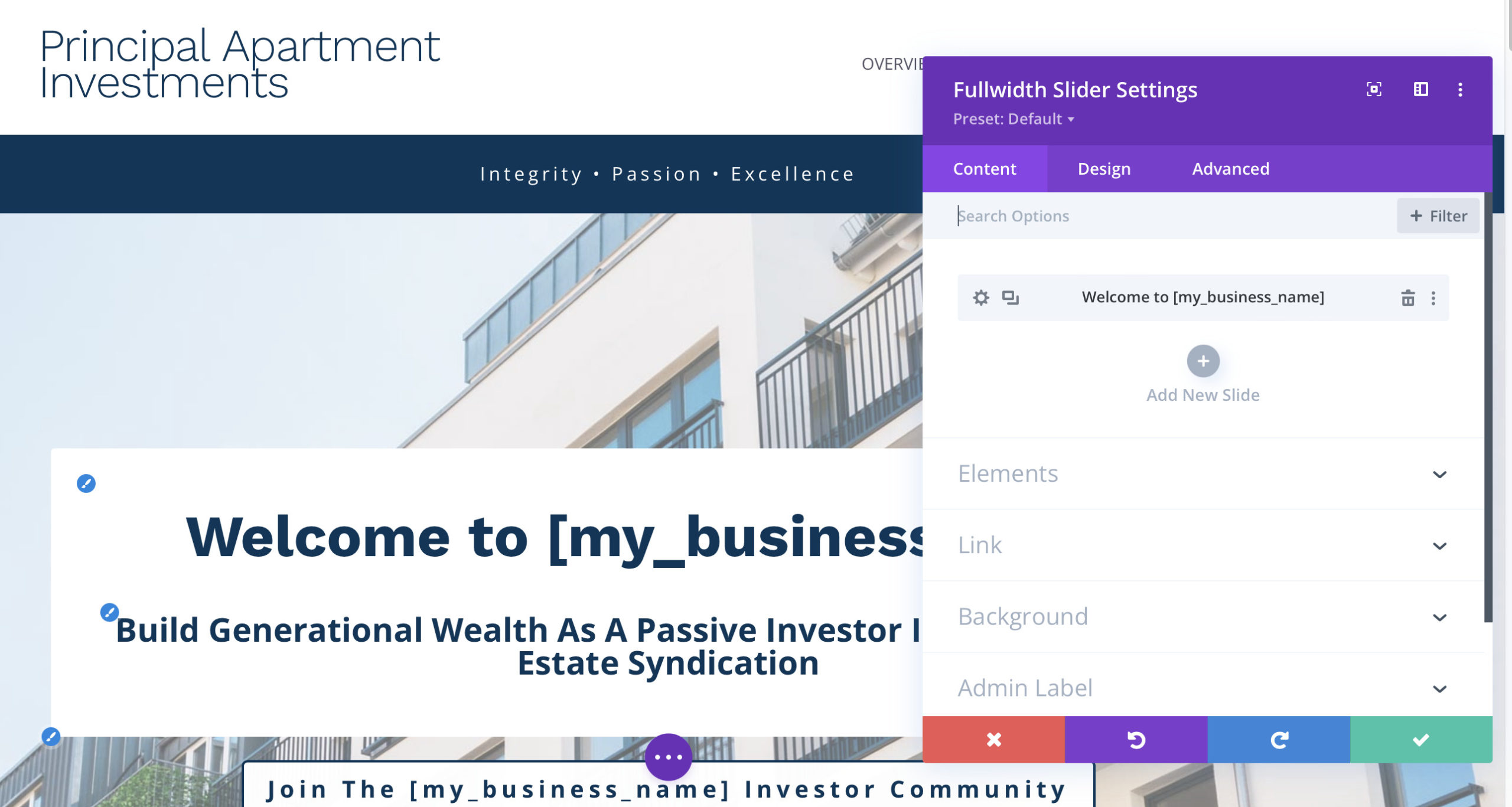
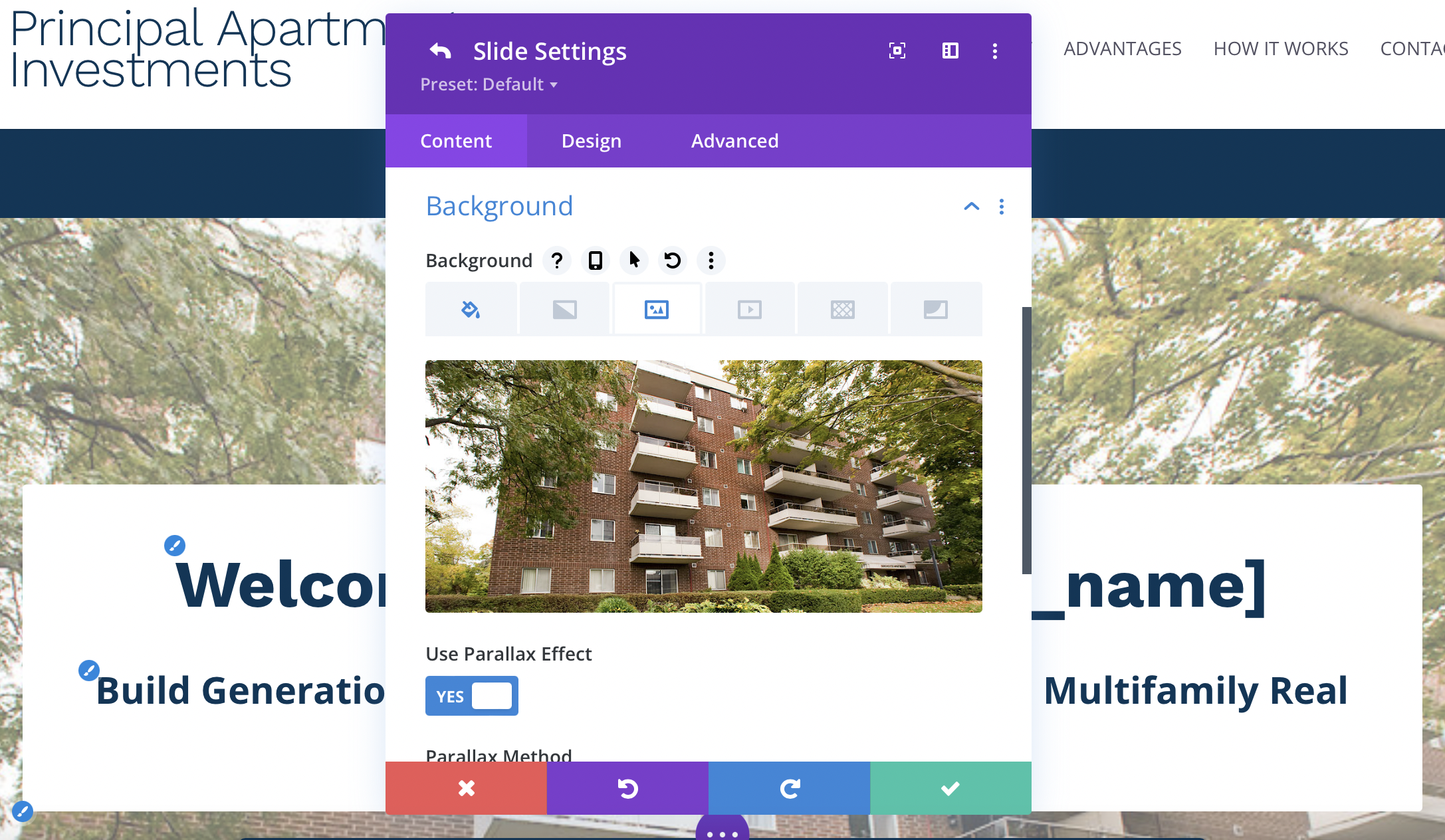
This will open the module settings. At first, the text tab you see at the top will be fully expanded but you can either close it by using the arrow to the right or simply scroll down. Click the ‘Background’ tab to open it.
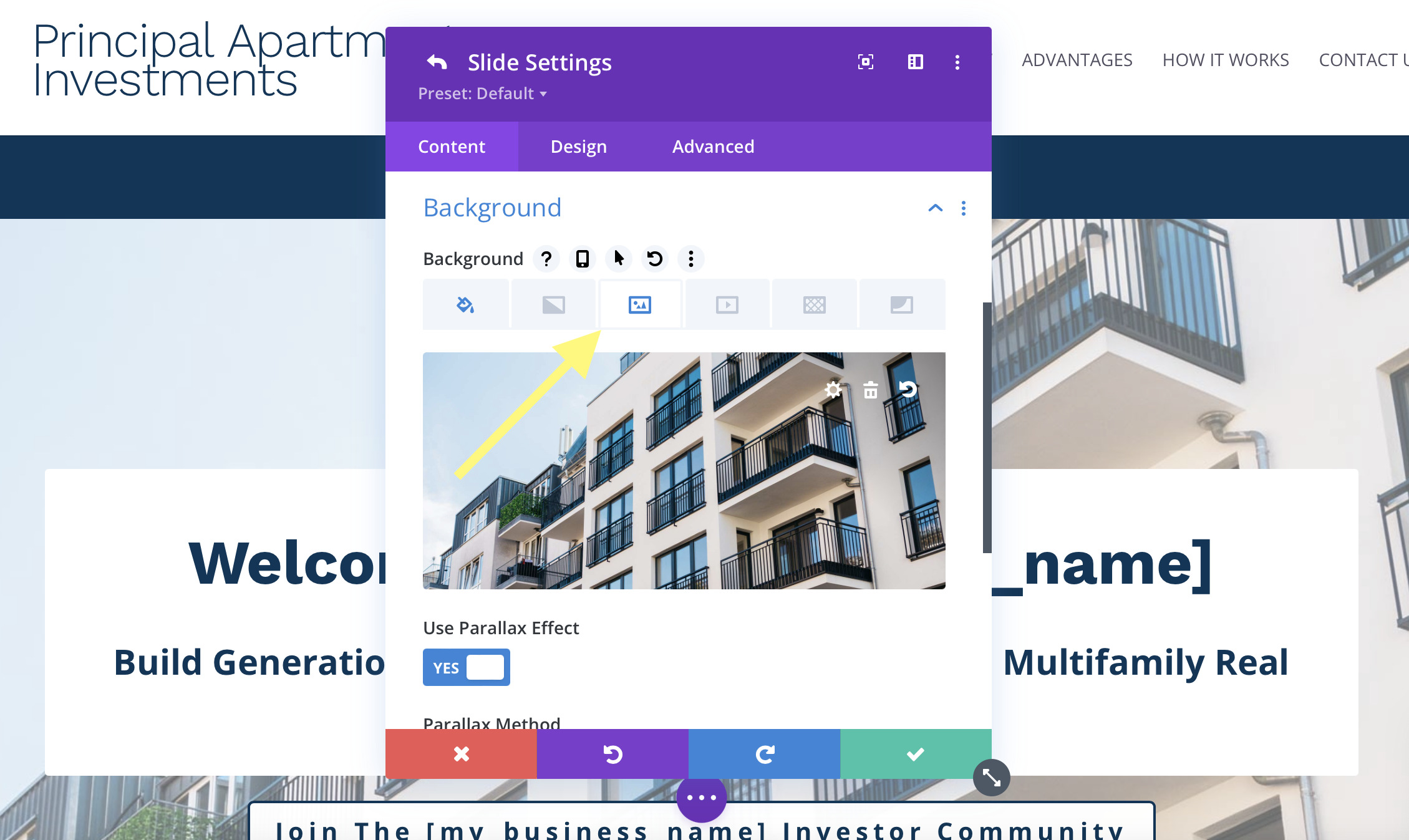
Once open you’ll see a preview of the background image currently being used. Just above this are 4 additional background options in case you do not want to use an image.
From left to right these options are:
- Solid Color
- Gradient Color
- Background Image
- Background Video

For now we’ll be focusing on the third option, Background Image. But feel free to explore the other options.
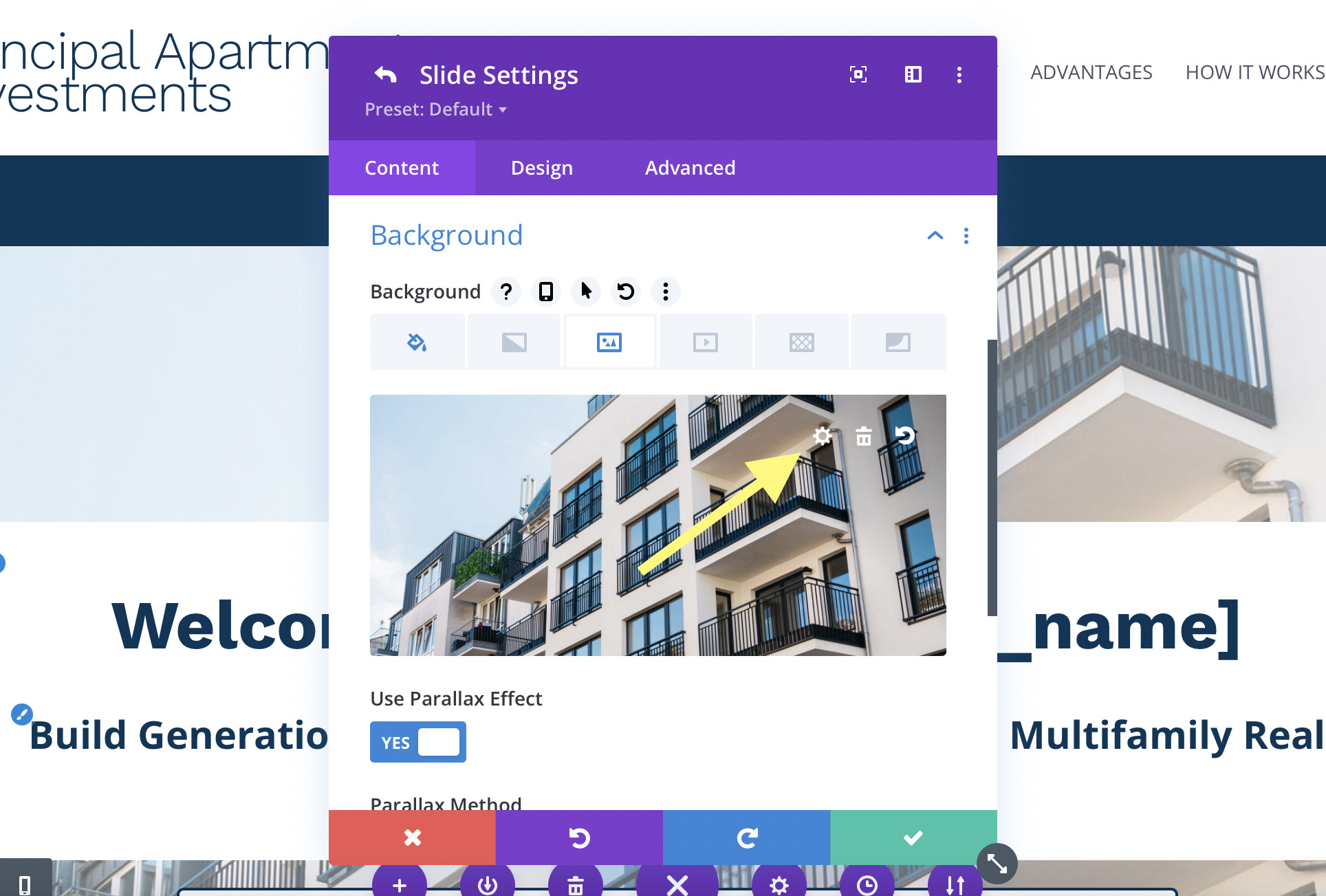
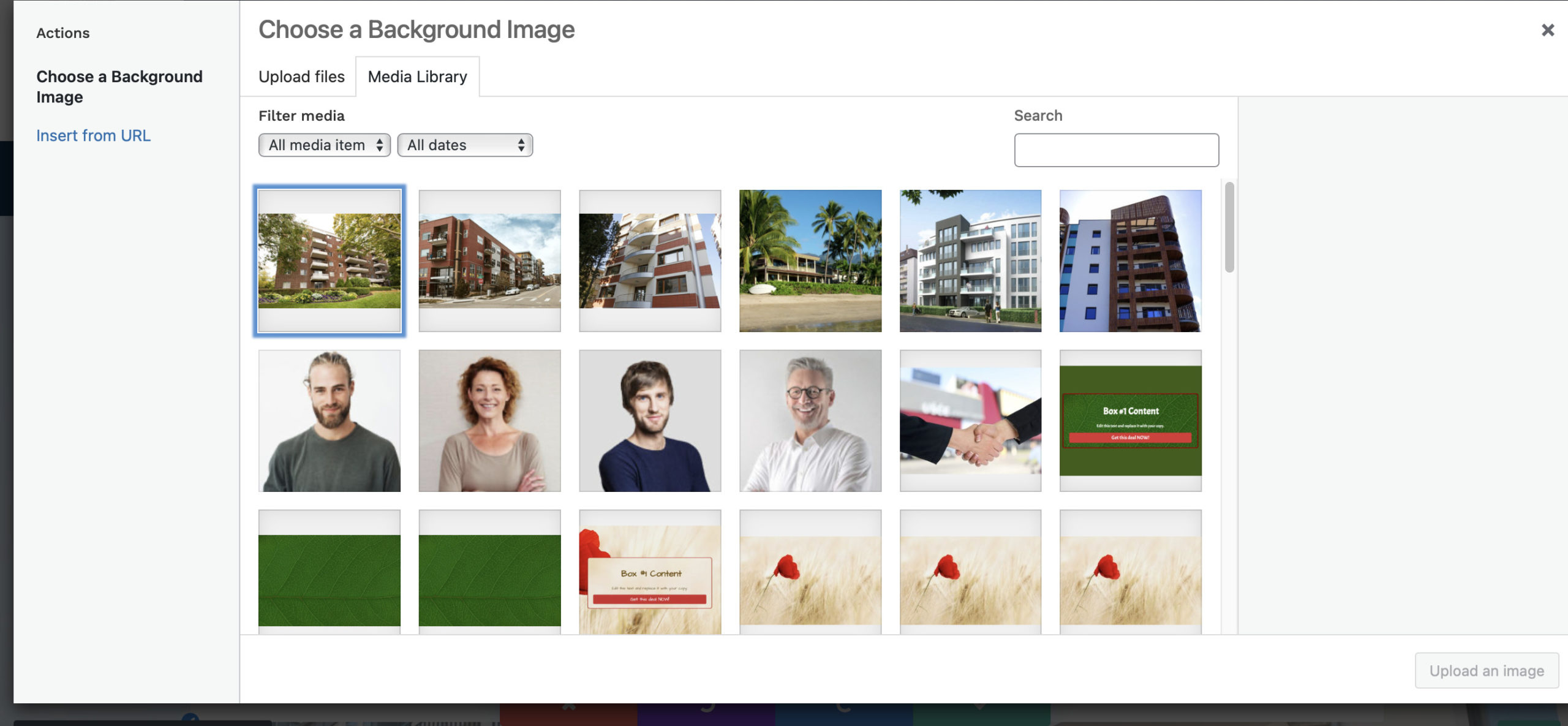
Next, you’ll want to hover over the image and click the gear icon. This will bring up your media library. From here you’ll have the option to either select an image you already have in your library or upload a new image.


Note: For more information on adding images to your website, see the article Using the Visual Editor – Image Module.
Once you have selected the image you want to use, click ‘Upload an image’. You’ll now see that the image you have selected replaced the original background image.

Lastly, you’ll want to click the green checkmark in the bottom right of the window to save and click ‘Exit Visual Builder’ at near the top of your web browser. A prompt will appear asking if you want to ‘Save & Exit’ or to ‘Discard & Exit’. Click ‘Save & Exit’ and you’ll be finished.
If you run into any issues trying to upload an image, feel free to contact support for assistance.
